RESEARCH | UI | UX | PROTOTYPING | VISUALS
Vida
Vida is a unique player in the Digital Health space focused on chronic conditions. It combines both "human" health coaching and digital therapeutics to assist users toward their health goals. Each user is matched to a real coach for video chatting and messaging, assigned a program based on their health conditions, and given a custom plan along with a list of tasks to reach successful outcomes.
The Problem
The company wanted to accomplish several objectives simultaneously: 1) Incorporate a new clinically-backed behavioral framework for achieving goals that would focus on nutrition first. 2) Explore "game-changing" ways to help users reach their health goals via nutrition. 3) Gradually move our existing "food-tracker" (on both platforms) towards our Northstar vision.
Competitive Research
The market was well ahead of Vida on experiences around food logging and nutrition. Our current experience wasn't far from your average input field; not to mention was antiqued in look and feel. I researched the top players in the market, recorded the state of play, and presented those findings back to the team.
Just some of the many apps I explored before embarking on this project.
The Users &
the Feature
Before starting it was important to understand how the current food tracker was being used. The data science team discovered that the average number of food logs a week were only four; not to mention we weren't reminding users to log their food as other apps were currently doing. I also wanted to arm myself with information from user interview and user surveys that looked at nutrition from the perspective of representative users.
Video capture of a usability test in session.
Just some of the user research artifacts shared with the team. The JTBD user personas to the far right were completed by another design colleague.
Frameworks
There were two fundamental frameworks that helped shape the direction on the project. The first was the Jobs-to-Done (JTBD) product development framework which was new to the team however felt familiar to our respective domains enough to confidently move forward.
The second framework borrowed from the New York Times best seller: “The Power of Habit”, which is based on the “Cue, Routine, Reward” method.
The two foundational frameworks used in the project.
Early exercises using the JTBD Framework to assist with "food tracking loop".
Journey Mapping
The product manager for this project wanted to dive into redesigning the food tracker, however I was concerned we weren't thinking wide enough. After all, nutrition is bigger than food tracking. I suggested we map out our current product experience and explore an ideal flow. We not only walked away with solutions however a model on how to get users through onboarding with less friction.
A mapping exercise looking at the current onboarding experience and how Nutrition fits into the flow.
Design Exercise
I also lead a design studio exercise with cross-funtional team members spread across 5 locations. I was hearing lots of ideas from various departments and wanted people to translate their thoughts on paper. I also wanted to feed off the collective thoughts of the group for help toward the North Star vision of the project we would be creating.
Scenarios & Storyboards
I took some of the ideas from the design studio exercises and started to explore different ways on how the product could address nutrition based on documented user research and user surveys. Given the scope of ideas from our exercise I decided to take a few of the features and run with them: Image recognition, meal-tagging, and chatbot.
Mid Fidelity Explorations
These flows further captureour explorations around onboarding, image recognition, and meal-tagging. I sat down with back-end team members to confirm certain onboarding screens wouldn’t break our “question series” framework.
Nutrition based questions in onboarding
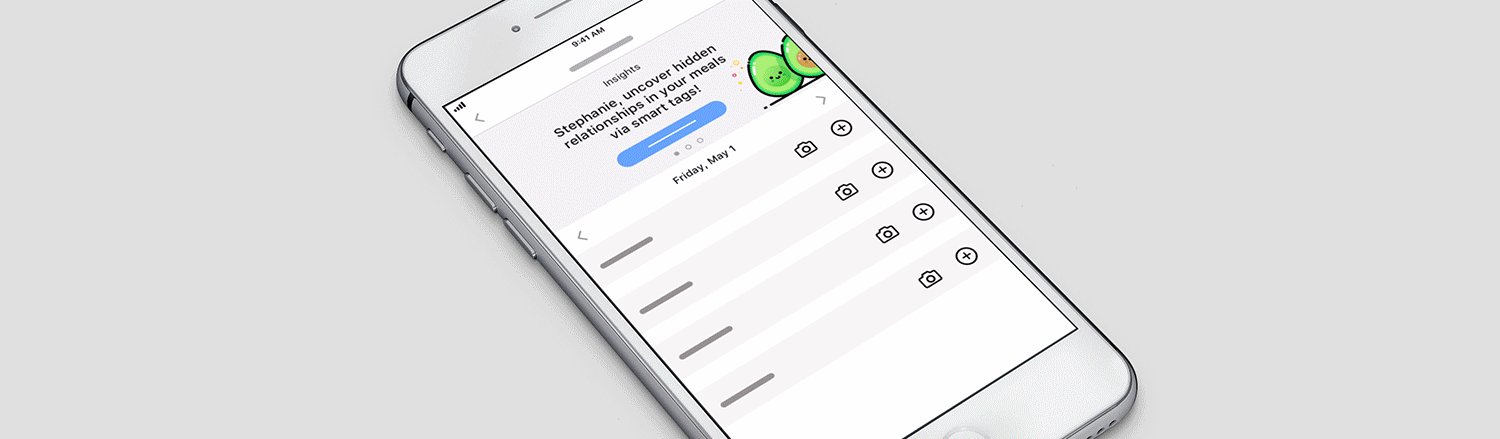
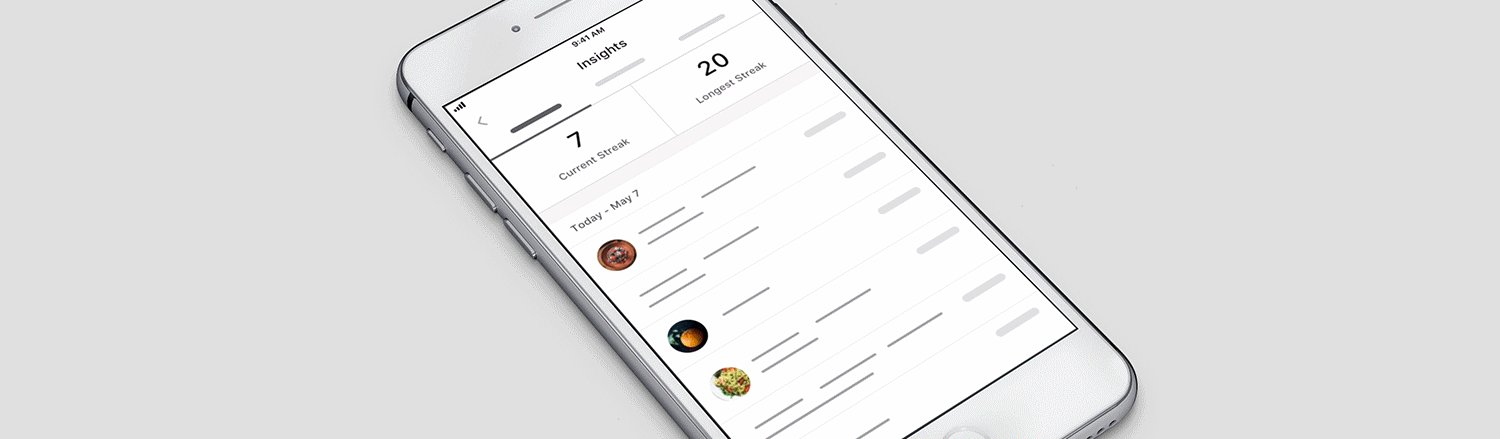
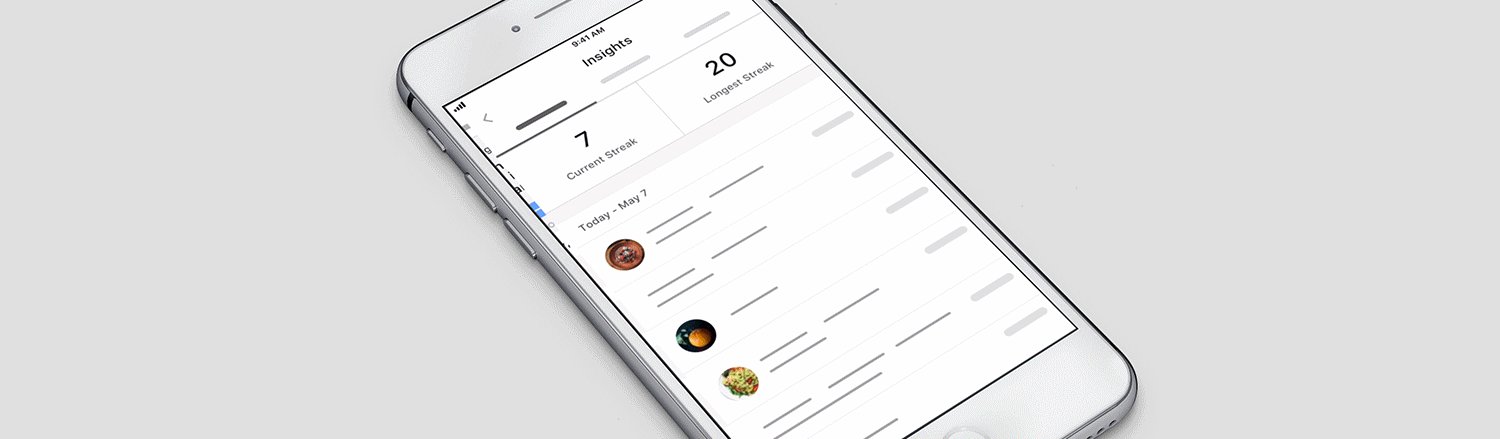
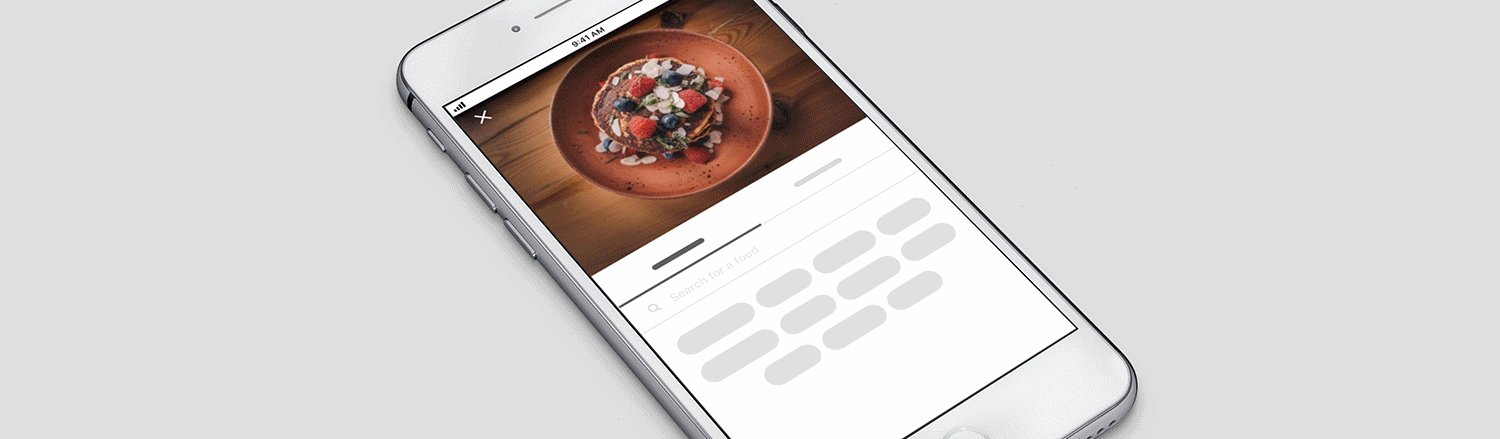
iOS explorations of image recognition, meal tagging, and insights
Further exploration of the experience
Changing Directions…Fast
The product manager and I learned that both existing and perspective clients were already being promised an improved food logging experience in the very near future. We later confirmed this with executives and were asked to pause our north star explorations for the product and explore ways to plug-in value from our finding into our existing product.
Given the lack of macro nutrient information in earlier tests appeared to be the biggest request with advanced food loggers, we decided on displaying it along side every food item. We also didn’t want to keep the current legacy design and color however were pressed on time and settled on a “refresh” vs an “overhaul”.
The next step was testing a few key screens with representative users to justify moving forward.
Usability testing validating our interim design direction
Early explorations food logging and macros on Android
Flows, States, & Interactions
A few iOS hand-off screens with flows, annotations and states
Macro nutrient animation shared with engineers
A few Android hand-off screens with flows, annotations and states
Results &
Next Steps
The iOS feature was released and Android is wrapping up. Although engagement is up on food logs, we have to see how well engagement holds overtime to measure success of this first phase. My next steps are learning more about the performance metrics and getting back to northstar work.